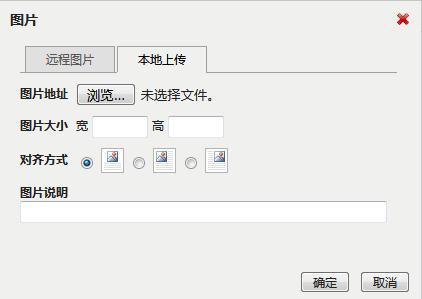
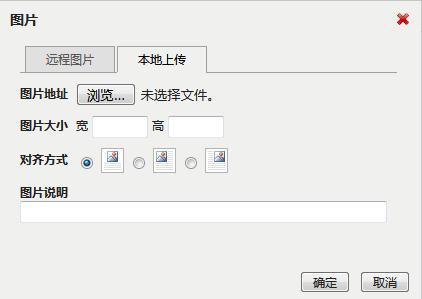
KindEditor\plugins\image目录下:

152行:
selectTab(0); 修改为 selectTab(1);即可。


徐多蔚APP开发,合肥物联网项目开发,合肥网络开发,合肥项目高端定制,企业oa开发,合肥小程序开发,合肥公众号开发,合肥网络安防 – 徐多蔚 xuduowei
联系方式[微信]:徐多蔚15309695130 感恩有您的陪伴,我们用心服务每一位客户 – 徐多蔚 xuduowei
KindEditor\plugins\image目录下:

152行:
selectTab(0); 修改为 selectTab(1);即可。

autocomplete 属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
<input type="text" name = "name" autocomplete="off" />如果打开 on

区别:
mouseover与mouseenter
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
mouseout与mouseleave
不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
在#a没有子元素的情况下,两者在效果上没有区别
但是#a有子元素的情况下,为了mouseover,mouseout触发的此时就可能比mouseenter,mouseleave多。
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,正因如此,越来越多的开发者将媚眼投上了layer(已被7890494人次关注)。layer 甚至兼容了包括 IE6 在内的所有主流浏览器。她数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。当然,这种“王婆卖瓜”的陈述听起来总是有点难受,因此你需要进一步了解她是否真的如你所愿。
http://layer.layui.com/
<div id="J_NewAddressBtn">dd</div>
<!--弹窗增加地址-->
<div style="display:none;" id="show_add">
<div style="padding:20px;">
内容
</div>
</div>
<script src="__ROOT__/static/js/layui/layui.js" charset="utf-8"></script>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
// layer.msg('Hello World');
});
//弹出一个页面层,增加内容
$('#J_NewAddressBtn').on('click', function(){
layer.open({
type: 1,
title: '增加新地址',
area: ['600px', '360px'],
shadeClose: true, //点击遮罩关闭
content: $("#show_add").html()
});
});
</script>徐多蔚 项目亲测。
<a href="javascript:history.go(-1)">返回上一页</a>
<a href="javascript:location.reload()">刷新当前页面</a>
<a href="javascript:" onclick="history.go(-2); ">返回前两页</a>
<a href="javascript:" onclick="self.location=document.referrer;">返回上一页并刷新</a>
<a href="javascript:" onclick="history.back(); ">返回上一页</a>
页面跳转:
onclick="window.location.href='list.php'"
Javascript刷新页面的几种方法:
1,history.go(0)
2,location.reload()
3,location=location
4,location.assign(location)
5,document.execCommand('Refresh')
6,window.navigate(location)
7,location.replace(location)
8,document.URL=location.href
自动刷新页面的方法:
1.页面自动刷新:把如下代码加入<head>区域中
<meta http-equiv="refresh" content="10">
10指每隔10秒刷新一次页面.
2.页面自动跳转:把如下代码加入<head>区域中
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">
10指隔10秒后跳转到http://www.baidu.com页面
js自动刷新当前页面:
复制代码代码如下:
<script language="JavaScript">
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',1000); //指定1秒刷新一次
</script>
JS刷新框架的脚本语句
复制代码代码如下:
//刷新包含该框架的页面用
<script language=JavaScript>
parent.location.reload();
</script>
//子窗口刷新父窗口
<script language=JavaScript>
self.opener.location.reload();
</script>
( 或 <a href="javascript:opener.location.reload()">刷新</a> )
//如何刷新另一个框架的页面用
<script language=JavaScript>
parent.另一FrameID.location.reload();
</script>
要关闭窗口时刷新或开窗时刷新,在<body>中调用以下语句即可:
复制代码代码如下:
<body onload="opener.location.reload()"> 开窗时刷新
<body onUnload="opener.location.reload()"> 关闭时刷新
<script language="javascript">
window.opener.document.location.reload()
</script>
在js中:
document.getElementById(“checkboxID”).checked 返回true或者false
jQuery中:
$(“input[type=’checkbox’]”).is(‘:checked’) 返回true或false
1、attr()方法 设置或者返回备选元素的值
attr(属性名) //获取属性的值
attr(属性名,属性值) //设置属性的值
$(“#id]”).attr(“checked”) JQ1.6之后返回checked或者是undefined (1.6之钱返回true或者是false)
$(“input[type=’checkbox’]”).attr(“chacked”,true); 将多选框设为全选中状态 false为不选中状态
2、prop()方法
$(“input[type=’checkbox’]”).prop(“checked”) 返回true或者false
还有removeAttr(属性名)、removeProp(属性名)删除该属性
例:
$(“input[‘tupe=checkbox’]”).removeAttr(“checked”);移除多选框的选中。
如下代码实现多个checkbox得到对应的属性值。非常经典,项目中必用。
$(document).on("change",'.sku_value',function(){
str=Array();
$(".sku_value").each(function () {
var s=$(this).attr('propvalid');
if($(this).is(":checked")){
str.push(s);
}
});
alert(str);
});
$.ajax({
type: "POST",
url:"http://127.0.0.1/jk/xml.php",
data: "",
success: function(xml){
obj=$(xml).find("teacher");
alert(obj.text());//弹出内容 xuduowei
}
});xml.php 接口 code:
<?php
$xmlstring=<<<XML
<?xml version="1.0" encoding="UTF-8"?>
<persons>
<student>xue</student>
<teacher>xuduowei</teacher>
</persons>
XML;
echo $xmlstring;
?>
若对应的json传递过来的是json对象【php中json_encode($arr) 就是json对象】。
ajax,js中,可以用 var json=JSON.parse(msg);处理转成数组。注意:JSON.parse兼容性不好,还是推荐用:eval(“(“+msg+”)”);转成对象。
但是若接口文件php中直接输出的是json字符串,则我们需要使用:
//我们需要将eval()方法将这个字符串包一下,就可以转成JSON对象了
var json = eval(‘(‘ + msg + ‘)’);
如果用错了,会报错的!
SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON
一定要区分开!
模拟JS代码如下:
<script src="jquery.min.js"></script>
<script>
$.ajax({
type: "POST",
url:"http://127.0.0.1/jk/json.php",
//url: "https://api.miaodiyun.com/20150822/industrySMS/sendSMS",
// data: "accountSid=c754405c64bd493188b56a5b781dc5ff&smsContent=【秒嘀科技】您的验证码是345678,30分钟输入有效。 &to=13896543210×tamp=20150821100312&sig=96d3adac3d2f43b8a85b0aeb201ab2be&respDataType=JSON",
success: function(msg){
// alert( "Data Saved: " + msg );
//var json=JSON.parse(msg);//这个不行,用下面的
var json = eval('(' + msg + ')');
// alert(json.respDesc);
var respDesc=json.respDesc;
alert(respDesc);
// if(respDesc=="成功"){
//alert('接收成功');
// }
//alert(11);
}
});
</script>模拟接口文件代码:
<?php
$str=<<<xdw
{
"respCode":"00000",
"respDesc":"成功",
"failCount":"1",
"failList":
[
{
"phone":"13896543210",
"respCode":"00111",
"respDesc":"匹配到黑名单",
}
],
"smsId":"913945fec0204b1e94baa75a5c013f59"
}
xdw;
echo $str;//这里输出的是json字符串,不是对象。
?>
jquery的async:false,这个属性
默认是true:异步,false:同步。
async默认的设置值为true,这种情况为异步方式,就是说当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程)例:
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
在上例中,当ajax块发出请求后,他将停留function1(),等待server端的返回,但同时(在这个等待过程中),前台会去执行function2(),也就是说,在这个时候出现两个线程,我们这里暂且说为function1() 和function2()。
当把asyn设为false时,这时ajax的请求时同步的,也就是说,这个时候ajax块发出请求后,他会等待在function1()这个地方,不会去执行function2(),知道function1()部分执行完毕。
提示:其实如果同步就失去了ajax的意义.